Are Hamburger Menus Good or Bad?
Optimizing Your Navigation Menu for Mobile
There are many options for mobile navigation, but one we see time and time again is the hamburger menu. With mobile usage continuing to climb, responsive website design is essential for a fully functional, user-friendly website. Maintaining navigation usability on smaller screens is not easy, but it is necessary.
What is a Hamburger Menu?
A hamburger menu is a navigation tool that uses a small triple bar button to hide menu options. Visitors must click or hover over this button to access the website’s different pages. Compared to traditional navigation menus, the hamburger menu takes up a fraction of space making it an appealing choice for smaller screens.
When NOT to Use Hamburger Menus
Sounds great, right? Out of sight out of mind. However, this logic applies to your visitors as well.
“Discoverability is cut almost in half by hiding a website’s main navigation. Also, task time is longer and perceived task difficulty increases.” –Nielson Norman Group
When navigation options are hidden inside of a menu, it blocks visitors from finding your website’s pages. It creates an extra barrier that users are forced to overcome. Displaying menu options for the user to see, increases the likelihood that they will click. Keeping your most important pages prominent and accessible can drive traffic while improving your conversion rates. Desktop, laptops, and tablets have plenty of screen real estate to take advantage of, so there’s no need for hidden navigation.
“But it looks so pretty without navigation!”
While the button may please the eye, it can frustrate your user. The tiny button is difficult to find and bothersome to use. Every time a visitor wants to find a new page, they must repeatedly go to this menu. And when it comes to engaging your website viewer, the fewer clicks per task, the better.
Keep in mind, that this menu icon isn’t always understood. The three little lines aren’t distinguishable enough to symbolize “menu” in the way that an X symbolizes “close” or _ symbolizes “minimize”. In a study, Nielson Norman Group concluded that while the search magnifying glass icon has become readily recognizable, the hamburger menu still has not.
Even on mobile, hamburgers consistently underperform. According to Tech Crunch, Spotify saw a 30% increase in menu item clicks on their app when they switched from a hamburger menu to a bottom tool bar in 2016.
When it’s Okay to use
Displaying navigation options front and center may be the best way to engage visitors, but it isn’t always feasible for small screens. If your menu has more than 5 items, a hidden menu may be a viable option to consider.
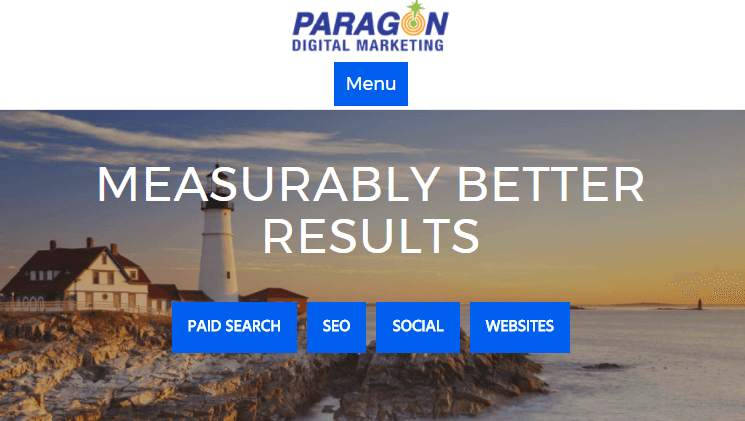
Don’t be afraid to combine navigations! Try to use prominent buttons to keep your top 1-4 pages visible in addition to your hamburger menu. Or try jazzing up the icon. Research by Sites for Profit shows that replacing the triple bar icon with the word “MENU” can increase clicks by 20%. Paragon uses both of these methods to keep our website sleek and user-friendly on smaller screens.

Final Thoughts
There is no one size fits all navigation solution. We use an analytical, data-driven approach to test usability and determine which method will work best for each of our clients. We format navigation based on historical data and each website’s unique target audience. Partnering with Paragon’s web development team will ensure a positive user experience across all of your users’ devices.
Read More:
How to Make Sure Your Website is Responsive and Mobile-Friendly